Mit interaktiven Infografiken wirkungsvolle Kommunikation gestalten
Modernes interaktives Informationsdesign ist zu einem wichtigen Bestandteil von Kommunikationsgestaltung geworden und trägt dazu bei, Inhalte zugänglicher, ansprechender und einprägsamer zu machen.
Seit 2012 haben wir verschiedenste interaktive Infografiken für ein globales Publikum entworfen und umgesetzt.

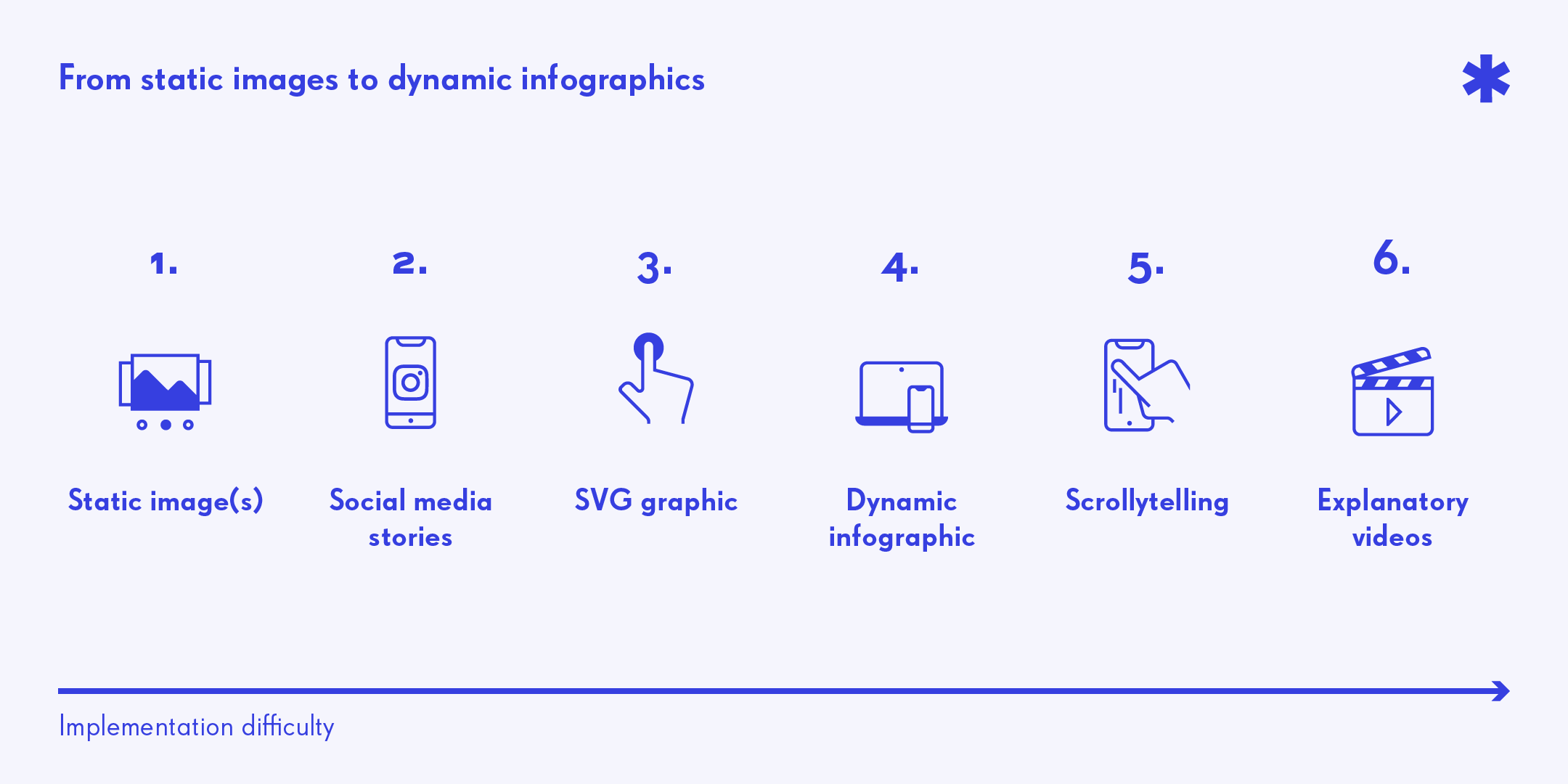
Digitale Infografiken reichen von statischen Bildern und Galerien, über Inline-SVGs und benutzerdefinierten Code, Dashboards mit anpassbaren Datensätzen bis hin zu komplexen Scrollytelling-Websites. Im Folgenden betrachten wir verschiedene Arten von Ansätzen anhand von realen Arbeitsbeispielen.
Wie fängt man an?
In der Welt des modernen interaktiven Informationsdesigns gibt es unglaubliche Möglichkeiten. Eine solide UX-Recherche, die richtigen Fragen und eine technische Bewertung können dabei helfen, die richtige Richtung zu finden:
Was ist meine Hauptzielgruppe? Was braucht sie? Und wie ist ihr Online-Verhalten?
In welchen technischen Rahmen soll mein Projekt eingeordnet werden? Wie groß ist die erwartete Skalierbarkeit? Welche Ressourcen sind verfügbar? Und welches Maß an Komplexität kann erreicht werden?
1. Dashboards
Ein Dashboard wird gemeinhin als zentraler Ort für mehrere Datenvisualisierungen zu einem Thema verstanden. Dies ermöglicht es Benutzer*innen, die Daten persönlich zu analysieren und die Visualisierungen nach den eigenen Bedürfnissen zu filtern und zu optimieren. Um diese Funktionen bereitzustellen wird eine Diagrammbibliothek, die mit einer zentralen Datenquelle verbunden ist, verwendet.
Bekannte Frameworks hierfür sind tableau, highcharts, datawrapper und d3.
2. Illustrative Infografiken
Illustrationen sind Kernelemente bei der visuellen Kommunikation von Informationen: Sie reichen von Symbolen über Figuren und Objekte bis hin zu komplexen Landschaften und 3D-Bildern. Dieser Ansatz eignet sich in der Regel am besten zur Erklärung von Prozessen und/oder zur Visualisierung von Kategorien, Hierarchien und Beziehungen für ein Publikum, das nicht an einer direkten Analyse interessiert ist, sondern Priorität auf Narrative legt.
3. Scrollytelling
Als Scrollytelling bezeichnet man längere Textartikel mit Multimedia-Inhalten, die durch das Scrollen ausgelöst werden und die Erzählung unterstützen.
Es wird häufig für längere und vielschichtige Geschichten mit einer starken Erzählkomponente verwendet. Sie nutzen das Standard-Scrollverhalten von Websites, um aufeinanderfolgende Blöcke mit gemischten Medieninhalten zu animieren. Es ist wichtig, Möglichkeiten und Beispiele aus dem Web zu recherchieren, um in der Projektentwicklung eine möglichst konkrete Idee formulieren zu können.
Bekannte Frameworks sind:
- Shorthand: Keine Programmierkenntnisse erforderlich
- das Lottie workflow: After Effects Kenntnisse erforderlich
- ScrollMagic oder ScrollTrigger: Programmierkenntnisse erforderlich
Die Galerie am Ende des Artikels zeigt einige Beispiele zu den hier beschriebenen Kategorien.

Crossmedialität
Interaktive Infografik-Projekte haben eines gemeinsam: Sie basieren auf dem SVG-Format. Das ist eine gute Nachricht für crossmediales Arbeiten, denn so lässt sich das Produkt schnell für andere digitale Kanäle oder für den Druck anpassen.
Wenn Sie mehr über die Erstellung dieser Produkte erfahren möchten, bieten wir Beratungen und private Workshops an.
Oder Sie nehmen an unserem nächsten »Infografik Digital« Workshop in Zusammenarbeit mit der PAGE Academy und den Sapera Studios teil.
Projektrechte
Projekte die mit [1] gekennzeichnet sind, wurden als Mitarbeiter der Sapera Studios entwickelt; Copyright und Nutzungsrechte liegt bei ihnen.
Projekte die mit [2] gekennzeichnet sind, wurden als Mitarbeiter von Lucid. Studio entwickelt; Copyright und Nutzungsrechte bei ihnen.
Links zu den Projekten
donortracker.org [2]
StrahlenschutzFokus: Radiologischer Notfall [1]
StrahlenschutzFokus: Radon [1]
StrahlenschutzFokus: BeVoMed [1]











