Gestaltung einer interaktiven Kartenwebsite
Website mit einer interaktiven Karte, die einen Überblick über kulturelle Angebote im Berliner Bezirk Lichtenberg gibt. Ziel war es, die Wahrnehmung des Bezirks Lichtenberg zu verändern und seine lebendige Kunstszene sichtbar zu machen.

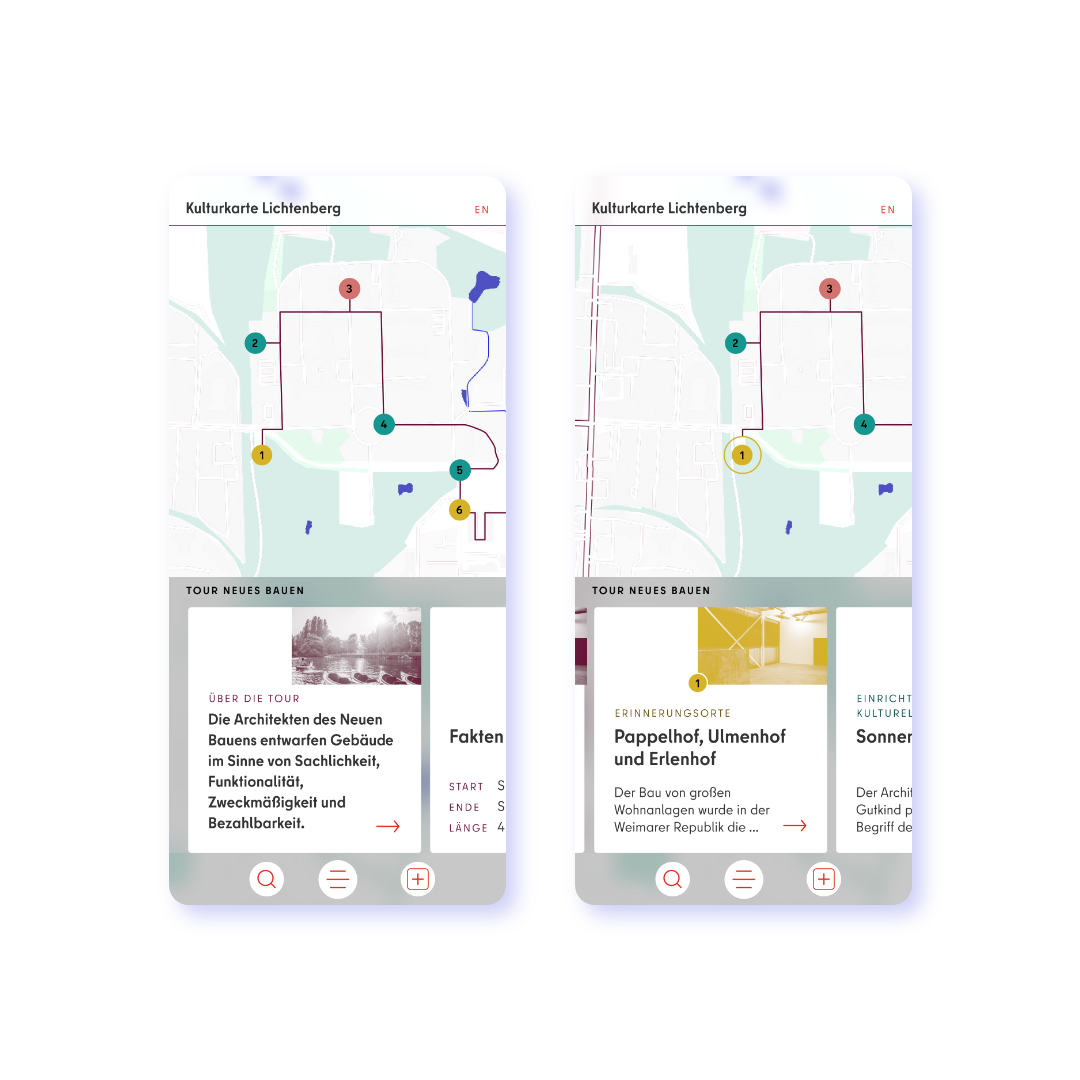
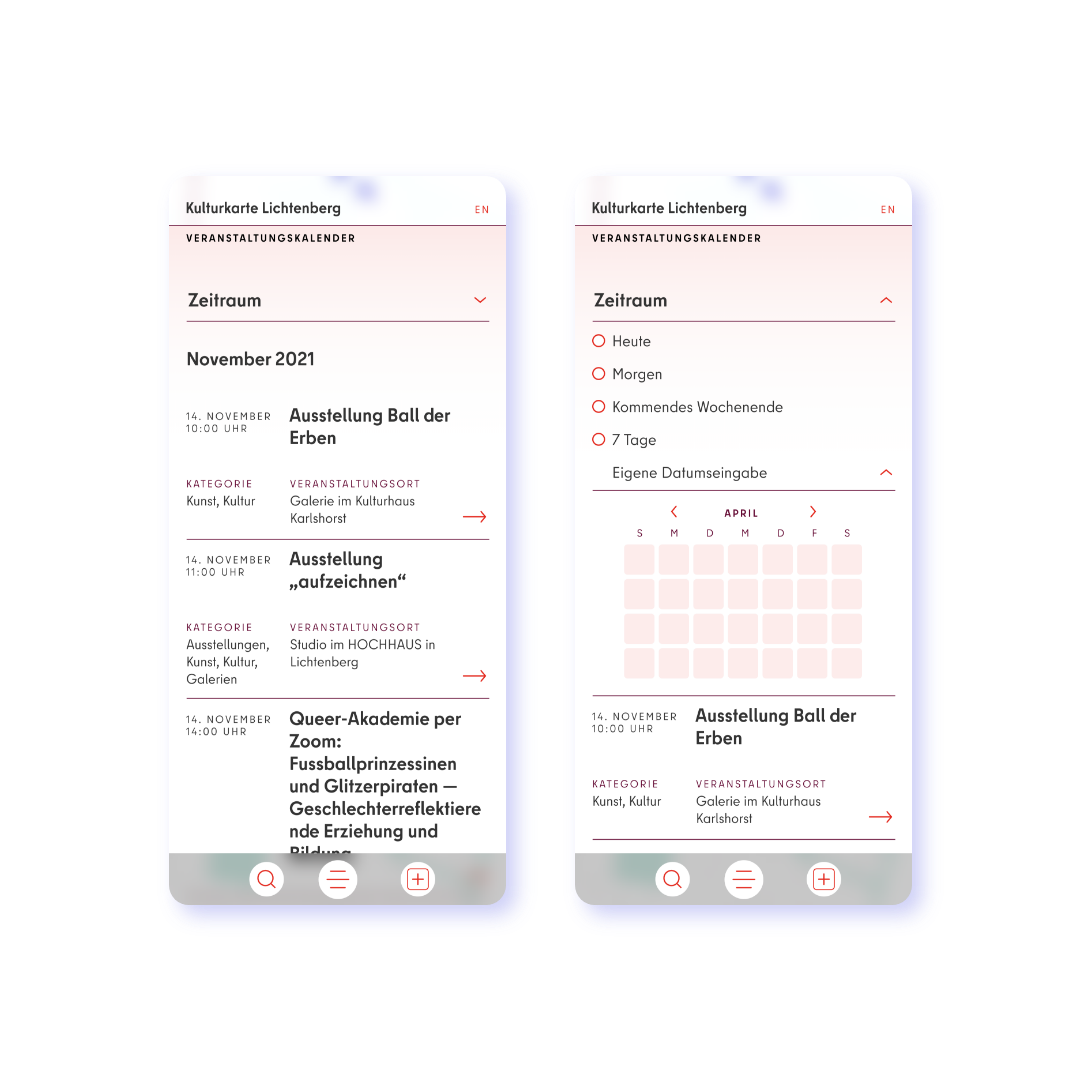
Für das Bezirksamt Lichtenberg haben wir eine interaktive Karte entworfen, die einen Überblick über das kulturelle Angebot im Berliner Bezirk Lichtenberg gibt. Jedes Angebot ist mit einem Pin auf der Karte positioniert, der klickbar ist und nähere Informationen preisgibt. Ziel unserer Kundin war es, die öffentliche Wahrnehmung des Bezirks Lichtenberg zu verändern und seine lebendige Kulturszene sichtbar zu machen.
Die Kundin war in den gesamten Gestaltungsprozess einbezogen. Angefangen mit einem Click-Dummy bis hin zu einer eigens entwickelten Bewertungsmetrik machten wir es ihnen leicht, die User Experience zu bewerten und demokratisch zwischen verschiedenen Designs zu entscheiden.
Eine stichwortbasierte Suchfunktion ergänzt die Kartenschnittstelle. Alle unsere Webdesigns sind nutzer*innenorientiert, barrierefrei und passen sich den jeweiligen Ausgabegeräten an. Die in der Karte verwendeten Farben sind für Menschen mit eingeschränktem Sehvermögen optimiert, was besonders wichtig ist, da die Arten der kulturellen Orte und Veranstaltungen farblich kategorisiert sind.
Eine weitere Funktion der Website ist, dass neue Karteneinträge über ein einfaches Online-Formular vorschlagen werden können. Diese können seitens der Kundin mit einem einfachen Klick genehmigt oder zur Bearbeitung zurückgeschickt werden. Wir berücksichtigen stets den Verwaltungsaufwand, den unsere Kund*innen für ihre Projekte benötigen, und konzipieren entsprechend den verfügbaren Ressourcen. Dies ist die Grundlage für erfolgreiche und nachhaltige digitale Produkte.
Kunde
Bezirksamt Lichtenberg von Berlin, Amt für Weiterbildung und Kultur
Mitwirkende
Konzept: black flamingo
Implementierung: Digitale Strategieberatung Vincent Van Uffelen
Link zum Project